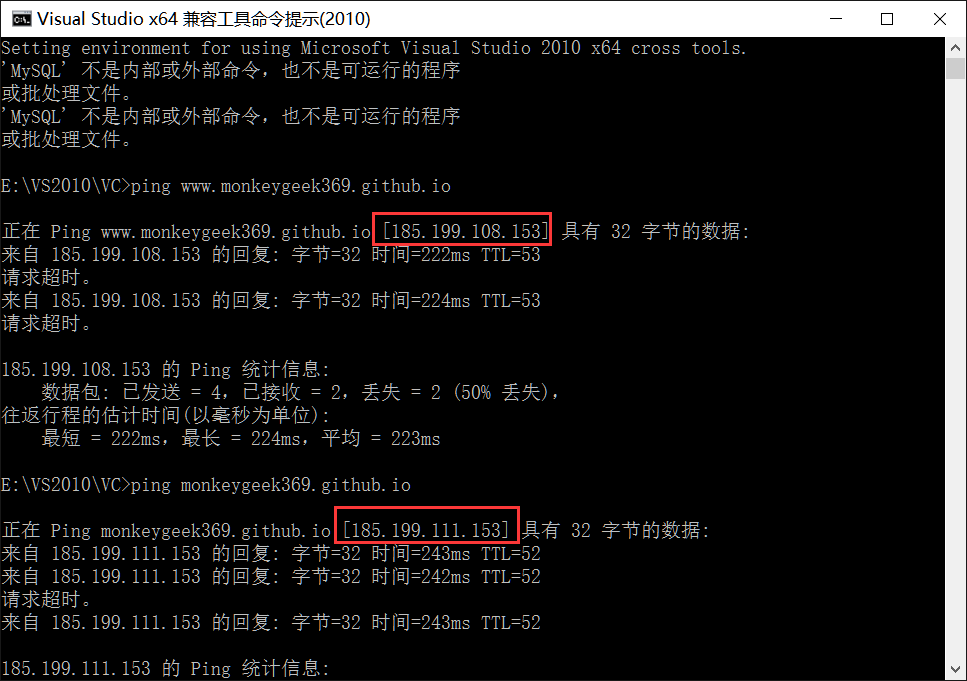
用户域名绑定
总所周知我们通过github来实现自建博客利用的其实是github提供的githubpage服务,github page本身是支持自定义域名绑定的,如果我们觉的使用“你的用户名.github.io”来访问博客站点比较费力可以绑定自己购买到的域名。
用户域名绑定
总所周知我们通过github来实现自建博客利用的其实是github提供的githubpage服务,github page本身是支持自定义域名绑定的,如果我们觉的使用“你的用户名.github.io”来访问博客站点比较费力可以绑定自己购买到的域名。
1、文章折叠问题
在待编辑的文章md中加入
1 | <!-- more --> |
这个标记是hexo自带并可识别的,该标记之后的内容将被折叠,如果该标记之前无文字内容,则标记无效
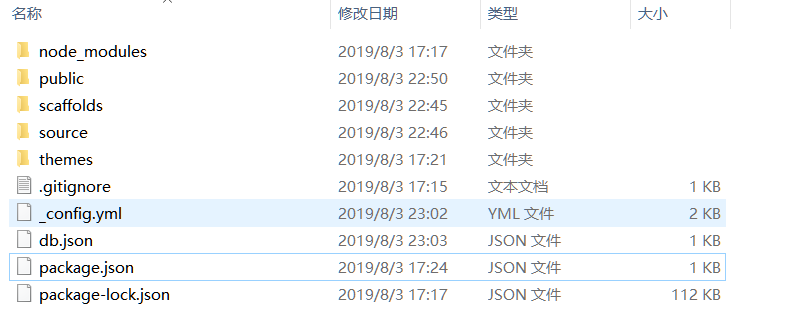
github环境准备
github中有个叫github page 的服务,这项服务支持html等静态站点的访问解析,可以通过访问与github用户名相同的仓库名来实现访问站点,这也是通过github实现自建博客的依据。那么我们的首要条件是建立一个仓库名称为自己github账户名称的仓库,然后通过“你的用户名.github.io”来访问你的博文站点。
布局的概念
Hexo 有三种默认布局:post、page 和 draft,它们分别对应不同的路径,而您自定义的其他布局和 post相同,都将储存到 source/_posts 文件夹。
基础概念
Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量,举例来说:
1 | --- |
| 命令 | 类型 | 作用 |
|---|---|---|
| hexo init [folder] | init | 初始化hexo,如果未指定文件夹则在当前目录生成 |
| hexo new [layout] |
new | 新建文章,可以选择layout布局类型和title文章名称 |
| hexo g | generate |
简介
根据hexo官网简介hexo是一个快速、简介且高效的博客框架。hexo使用markdown解析文章,可以在几秒内利用靓丽主题生成静态网页。
Update your browser to view this website correctly. Update my browser now